A typical website is a large web application that is doing more than just hosting a few web pages. A website typically involves backend databases, APIs or data access services, web servers and services, backend services, and front-end web pages. This article is for web developers and software architects who want to build high-performance scalable websites. This article lists some of the key factors I keep in mind when building my next enterprise scalable Web application.

A website’s performance is a very important factor for user engagement and retention. Research suggests if a website takes longer than 3 seconds to load, users leave right away and don’t come back. Website performance is the speed of a web page to download, render, and display in a web browser. Website performance is measured in Page Load Time. The page load time is the time it takes a browser to download and display the entire contents of a web page. Good web developers must understand various factors that affect a website performance and scalability. The following lists the top 10 factors that affect website performance: 1. Poor selection of web frameworks2. Unoptimized web pages3. Poorly designed APIs4. Unoptimized SQL5. Bad database design6. Insufficient hardware resources7. Slow third-party services8. Shared resources on Web server9. File download size10. Increased web traffic Let’s discuss these factors one by one so you can make a better decision when building your next scalable high-performance website.
1. Poor selection of a Web framework
There are several web frameworks available to build websites. Some of the most popular Web development frameworks or languages are PHP, JavaScript, Angular, React, and ASP.NET. While these frameworks may seem similar, there are certain reasons these frameworks are designed. Some frameworks are good for building data-heavy applications, some are mobile friendly, and some works better for multiple devices. Each framework is designed for a specific purpose. When architecting your website, you must research these frameworks and make sure to choose the right framework that suits your needs the best. One of the biggest mistakes Software Architects and business owners make is, select a Web framework based on “What You Know”. This is the foundation of a web project. Selection of a wrong framework means disaster. PHP, ASP.NET, Angular, React, J2EE, and Ruby on Rails are some of the most popular Web development frameworks. Here is an article on the same worth reading: Top 5 Trending Web Development Frameworks in 2018. JavaScript is the most used and popular language for Web. There are several popular JavaScript frameworks that are being used to develop large scalable Web applications such as Angular, React, and NodeJS. Here is a recommended article: Top 10 JavaScript Frameworks in the World You can also use a hybrid approach by using multiple frameworks. You can use separate backend and front end frameworks. For our new C# Corner platform, we’re thinking to use .NET Core (now .NET 5) as backend and React as front end framework. Here is a list of Top Front-end frameworks. Top 5 Trending Front-end Frameworks in 2018
2. Unoptimized Web pages
Poorly designed web pages are one of the major reasons many highly-trafficked websites are slow to load and respond. This technique is also known as Front end optimization. The good news is, it’s easy to optimize Web pages by simplifying HTML, CSS, and web controls. The following is a list of top 10 key actions (reference Front End Optimization).
- Clean up the HTML Document
- Optimize CSS Performance
- Reduce External HTTP Requests
- Minify CSS, JS and HTML
- Enable Prefetching
- Increase Speed with a CDN and Caching
- Compress Your Files
- Optimize Your Images
- Use a Minimalistic Framework
- Secure website with HTTPS
Here are couple of useful articles on these topics: How to Build Secure WebsitesHow to Enable HTTPS on your Website for Free
3. Poorly designed APIs
APIs are the bridge between the web pages and the database. APIs are responsible for transferring data from data sources to web browsers and vice versa. If not designed properly, APIs could clog the data pipes and degrade the performance of your app.Software architects must use APIs best practices, architectural, and coding guidelines. Read more here: Web API Design GuidelinesTips and Tricks to Improve Web API Performance
4. Unoptimized SQL
Unoptimized SQL queries (or stored procedures) is one of the common reasons data heavy web applications are slow. Web developers who are not experienced in writing optimal SQL queries can easily add additional stress on a database server. It’s very easy to find out if your SQL queries are a problem. You can run SQL optimization tools available in the market. Most of these tools have recommendations on how to fix SQL queries. Learn here How to Optimize SQL Queries.
5. Bad database design
A bad database design can highly impact a website’s performance. The database stores website related data which may include images, files, large text, and raw data. A database must be designed properly for performance reasons. Bad database design affects performance of SQL queries. If you’re not a database expert or DBA, it may take you while to learn. Perhaps you should hire an expert to analyze your database and prepare a recommendation report for you. This is probably the hardest component to fix. All stored procedures, SQL queries, backend jobs, and data layer code is written based on database tables. Bad design of tables also means slow SQL queries. To fix a bad database design, you can hire an expert DBA who can analyze your database and help you optimize the tables and queries.
6. Insufficient hardware resources
Hardware resources could be the reason for a slow website if a website gets a lot of traffic. For C# Corner, hardware resources have always been a challenge. Hardware resources include processor speed, hard drive speed, storage size, memory, network speed, and even firewalls. Most of the hosting service providers have tools to analyze hardware resources usages and their performance.
7. Slow third-party services
Third party services and APIs are often needed in large scalable complex websites. Third party services and APIs may also change from time to time. Your website must ensure that any update in third party APIs is up to date at your end. One of our clients uses a third-party API to authenticate and register new members. I know, every few months, this third-party vendor changes their API calls and it breaks my client’s authentication.
8. Shared resources on Web server
If you’re using a hosting company’s shared server or shared resources, you want to make sure your Web app has enough resources allocated to it. The only way to fix this is to allocate enough resources to your Web app. If you’re not sure, you may want to talk to your hosting provider. Most of the hosting providers also have resource consumption reports and monitoring.
9. Data and File download size
If you provide file downloads on your website, the size of the data and/or file download and the user’s internet speed could affect the performance of the website. Make sure that you compress data and/or files before they are being uploaded to your website. If your website serves images and icons like C# Corner does, you want to compress. If your web pages provide large amount of data display, tables, try to download data in chunks that is visible on the page.
10. Increased web traffic
Websites with high traffic can impact a website’s performance drastically. If any of the previous points are not taken care of, increased website traffic can make it worse. If you have a poor front-end framework, or bad SQL or database, or insufficient hardware resources, more traffic will add to your problems. Increased traffic is a good problem to have. The only way to fix this is to optimize various components of a website including front end pages, SQL, and APIs. You definitely will need to add more hardware power to the servers.
Test Website Performance
This is a bonus point. You can check a website’s performance by using several free tools. A website’s performance is directly related to the speed of the website, which is also is the response time. Ideally, you want to test a website’s performance before it goes live. The top 5 website speed test tools include TestMySite, YSlow, WebPageTest, GTMetrix, and Google Analytics. Check out the Top 5 Website Speed Test Tools to learn more about these tools.
PageSpeed Insights
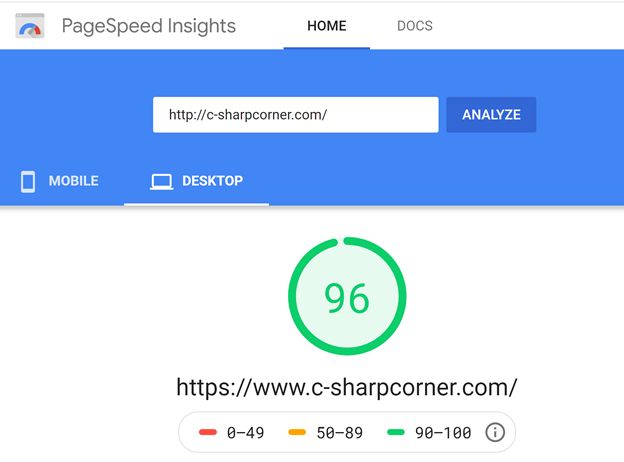
Google’s PageSpeed Insights is one of the most popular online tools to analyze and generate a report of a web page. The following is a report of C# Corner’s home page. Score above 90 is a good score.

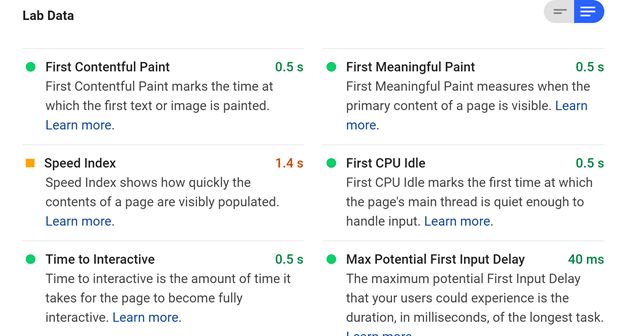
The tool provides a detailed analysis and report on the problems in a Web page and how to fix these problems.

PageSpeed Insights uses Lighthouse, an open-source, automated tool for improving the quality of web pages. You can run it against any web page, public or requiring authentication. It has audits for performance, accessibility, progressive web apps, and more. Watch the following video to learn more about Lighthouse:
Further Readings
Here is a list of some interesting, related articles:

















